Программная обработка заявок
Иногда требуется отправить данные по заявкам в систему сквозной аналитики или написать свою обработку заявок
1️⃣ Пользователь отправил заявку (после заполнения формы)
Объявите функцию window.DomoplanerOnRequest. При отправке пользователем заявки на одно из помещений вызовется данная функция, в нее будут переданы следующие значения:
window.DomoplanerOnRequest = function(data) {
// data.phone - строка - телефон клиента в формате "+7 (912) 481-24-21"
// data.name - строка - имя клиента
// Информация о помещении:
// data.flat.type - строка - тип (текстом - Квартира, машиноместо и прочее)
// data.flat.id - число - id
// data.flat.number - строка - номер
// data.flat.rooms - число - кол-во комнат
// data.flat.floor - число - этаж
// data.flat.price - число - стоимость, равна 0 если скрыта стоимость в виджете
// data.flat.house - дом, пример “Дом 3”
// data.flat.section - строка - секция, пример “Секция 1”
// data.flat.image - строка - ссылка на изображение помещения
// далее вы можете отправить эти данные в свою систему аналитики
}2️⃣ Пользователь нажал на кнопку отправки заявки (до начала заполнения формы)
Объявите функцию window.DomoplanerOnBookStart. Данную функцию вызываем при клике клиента на кнопку начала заявки.
window.DomoplanerOnBookStart = function(data) {
// data.type - строка - тип (текстом - Квартира, машиноместо и прочее)
// data.id - число - id
// data.number - строка - номер
// data.rooms - число - кол-во комнат
// data.floor - число - этаж
// data.price - число - стоимость, равна 0 если скрыта стоимость в виджете
// data.house - дом, пример “Дом 3”
// data.section - строка - секция, пример “Секция 1”
// data.image - строка - ссылка на изображение помещения
}Своя форма заявки на квартиру
Когда вам требуется выводить свой попап/модальное окно для отправки заявки в стиле вашего сайта.
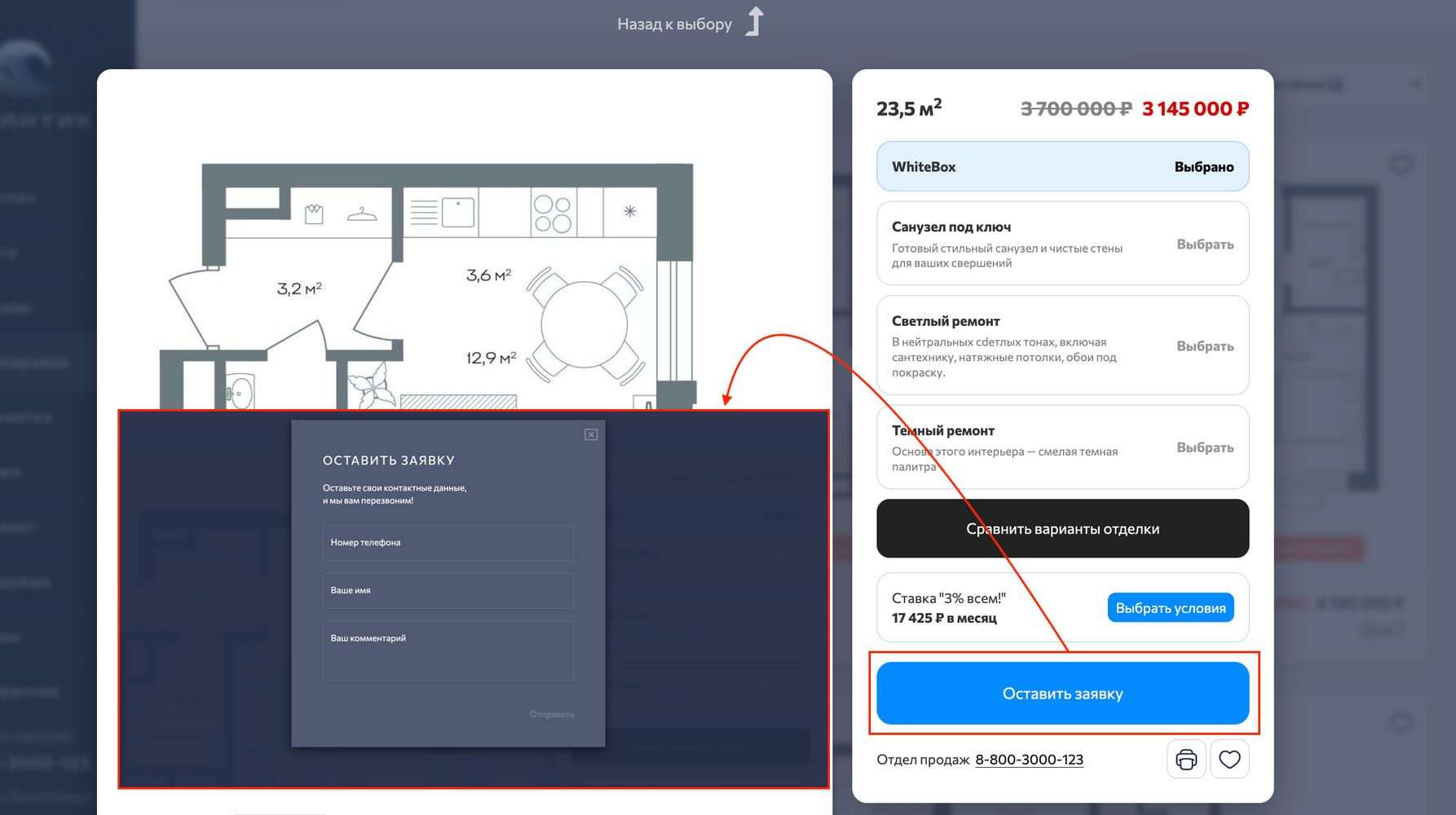
Так выглядит стандартная обработка заявок Домопланером:
По клику на Оставить заявку можно вывести свою форму.
Объявите в своем JavaScript функцию window.DomoplanerOnBookStart, которая будет вызываться в момент клика на кнопку Отправить заявку. В этом случае вы самостоятельно отображаете модальное окно в своём стиле.
Подробнее о параметрах, которые принимает эта функция, мы написали выше.
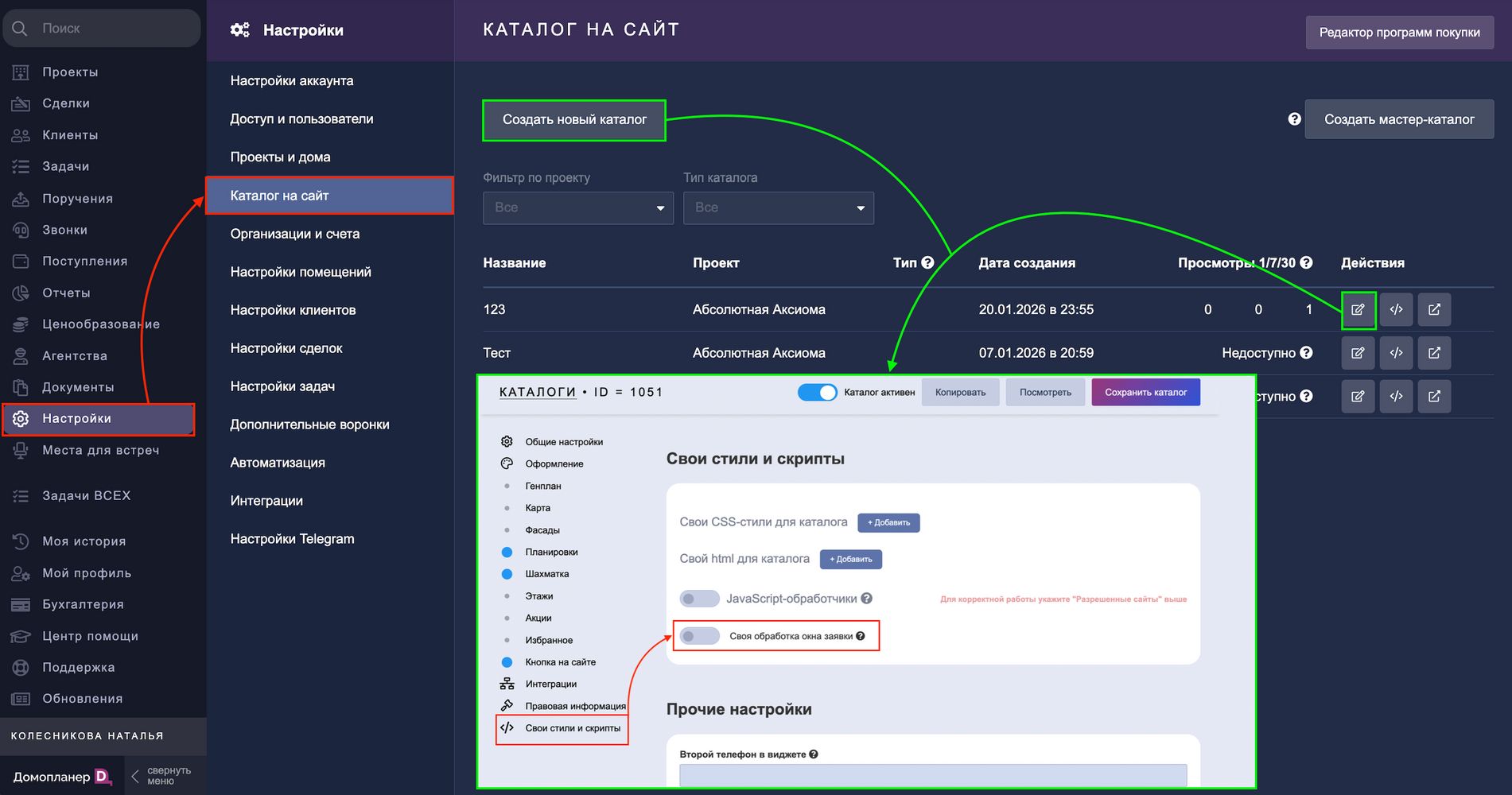
Не забудьте активировать свою обработку заявок в настройках каталога. Для этого пройдите в НАСТРОЙКИ — Каталог на сайт — Создать/редактировать каталог — Свои стили и скрипты — активируйте тумблер "Своя обработка окна заявки":
Если ваш сайт на Тильде, то для вас мы рассказали в этой статье как подготовить Тильду к открытию своих попапов.
Статья находится в категории
Каталог на сайт