Своя форма заявки на Тильде
Если ваш сайт на Тильде и вы хотите вывести свою форму обработки заявок с каталога Домопланера.
Вы можете открывать свой попап в Тильде по клику пользователя на кнопку "Оставить заявку" внутри карточки квартиры в Домопланере.
Для этого необходимо:
1️⃣ Установить код Доопланера на сайте
Об этом написали в основной статье
2️⃣ Активировать "Своя обработка окна заявки"
В настройках каталога в Домопланере.
Об этом действии мы написали в основной статье
3️⃣ Создать попап
Нам нужно вызвать какой-то попап, в который будем передавать данные по интересующей клиента квартире. В этом попапе обязательно должно быть поле комментария. Если такой попап у вас есть, то переходите к следующему пункту.
Если его нет, то нужно добавить новый блок в Тильду. Нажмите добавление нового элемента и найдите в разделе Форма и кнопка найдите
BF502N "Popup: форма с множеством полей"
Далее настройте его под свои нужны: добавьте поля, цвета, изображение, текст кнопок и так далее. Как попап готов – переходите далее.
4️⃣ Настройте попап для приема заявок
В попапе должно быть поле, в которое скрипт Домопланера вставит информацию о квартире, которую смотрит клиент.
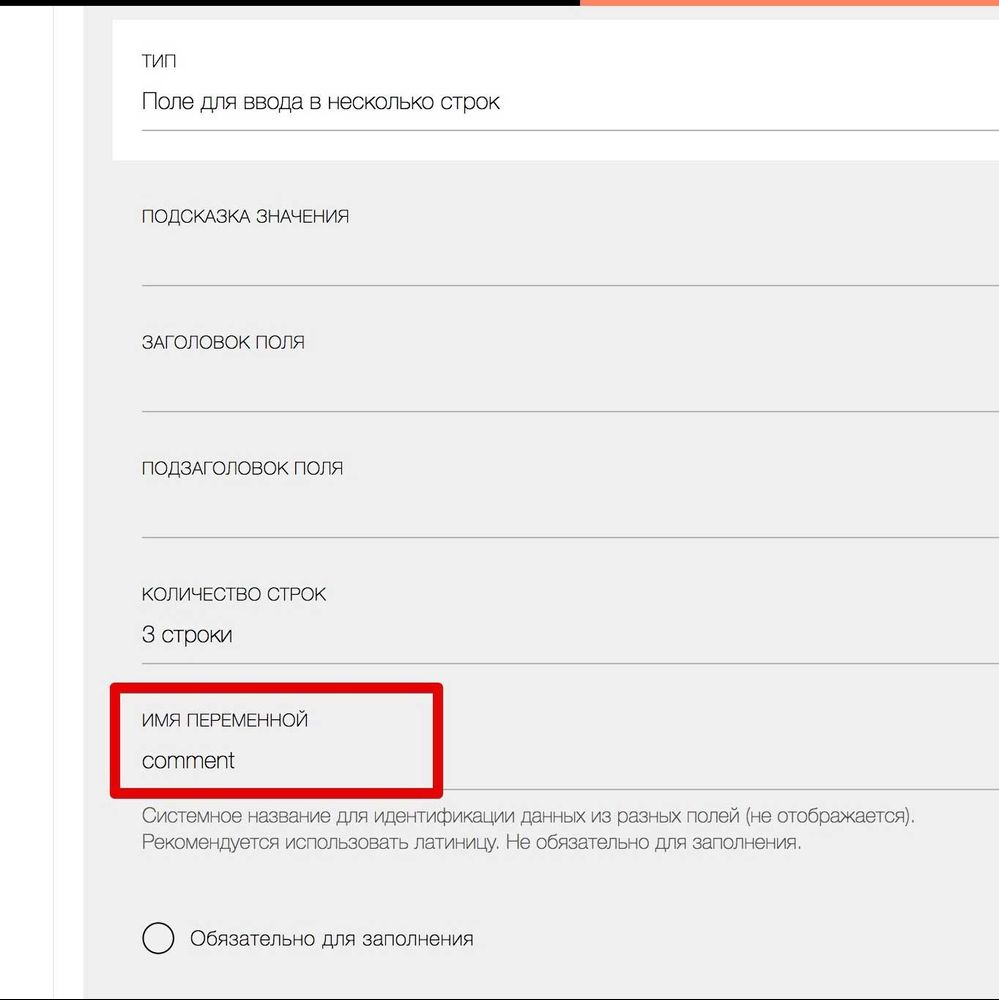
Это поле должно быть типов "Поле ввода в одну строку" или "Поле ввода в несколько строк" или "Скрытое поле".
Имя переменной этого поля нужно указать comment.
Добавить новое поле можно через меню контента блока попапа, в подразделе Поля для ввода.
5️⃣ Поставить код обработки открытия на страницу Тильды
Добавьте новый HTML-блок со следующим кодом
МАКСИМАЛЬНО ВНИЗ ВАШЕЙ СТРАНИЦЫ (МОЖНО ВООБЩЕ В ПОДВАЛ)
<script>
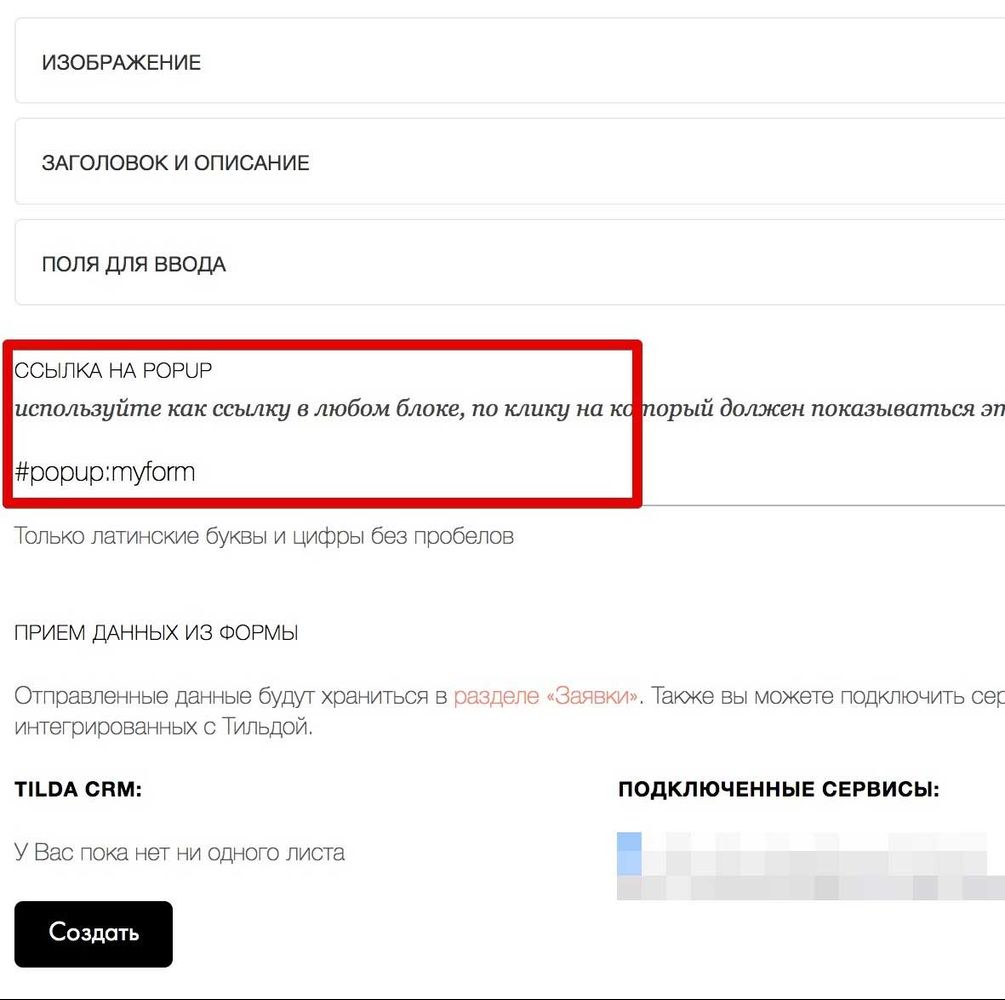
// это ID попапа, по стандарту чаще всего #popup:myform
var modalCode = "#popup:myform";
// это название поля, в которое пишем информацию по квартире
var commentField = 'comment';
document.write("<a class='js-modal-clicker' href='" + modalCode + "' style='display:none'></a>");
window.DomoplanerOnBookStart = function(data) {
// это комментарий, который и добавится в поле инфы по квартире
var commentText = 'Хочу узнать подробности по объекту: '+data.type+' №'+data.number+' в проекте '+data.project;
document.querySelector("a.js-modal-clicker[href='" + modalCode + "']").click();
$('[data-tooltip-hook="' + modalCode + '"] [name="' + commentField + '"]').val(commentText);
}
</script>Все должно заработать!
Если что-то не работает, при этом ваш попап уже был создан на момент текущих действий, то вот что нужно проверить:
Зайти в контент попапа и скопировать значение поля "ССЫЛКА НА POPUP" в код выше, а именно в это место:
var modalCode = "вот сюда";
Обратите внимание, что вставленное значение должно остаться в кавычках.
Опубликуйте страницу и проверьте вызов.
В любом случае, если что-то идет не так – вы всегда можете обратиться в нашу техническую поддержку.
Статья находится в категории
Каталог на сайт