Техническая информация
Добавить вид плиткой из каталога на свой сайт
В нужном месте сайта появится плитка из квартир. Цены и наличие будут актуализироваться сами. Ваши маркетологи будут творить, а не постоянно править цены :)
Как это сделать:
<div id="dp-grid" style="margin: 50px auto;width: 100%"></div>
<script>
dplanloader(function(DP){
DP.insertGrid('#dp-grid',{
blocks: ,
maxBlocks: 2
});
})
</script>
<style>
#dp-grid {
font-family: 'TildaSans',Arial,sans-serif;
width: 1160px;
}
.dp-w-griditem{
width: 50%;
}
@media only screen and (max-width: 1160px) {
#dp-grid {
width: 100%;
}
}
</style>Вам нужно добавить в нужное место для вывода блока плиток следующий код.
В первой строке в style вы можете задать необходимую ширину контейнера, подходящую под ваш сайт.
В blocks = [..] вы можете расставить приоритетную комнатность квартир, а в maxBlocks - указать сколько блоков хотите на страинце.
По умолчанию 3 блока. Если у вас много номенклатуры, то можно поставить и 6.
<div id="dp-grid" style="margin: auto;"></div>
<script>
dplanloader(function(DP){
DP.insertGrid('#dp-grid',{
blocks: ['1s','1k', '2s','2k','3s', '3k','4s','4k'],
maxBlocks: 3
});
})
</script>
<style>
#dp-grid {
font-family: 'TildaSans',Arial,sans-serif;
width: 1160px;
}
@media only screen and (max-width: 1160px) {
#dp-grid {
width: 100%;
}
}
</style>Пример для расположения 4 блоков в одну строку.
<div id="dp-grid" style="margin: auto;"></div>
<script>
dplanloader(function(DP){
DP.insertGrid('#dp-grid',{
blocks: ['1s','1k', '2s','2k','3s', '3k','4s','4k'],
maxBlocks: 4
});
})
</script>
<style>
#dp-grid {
font-family: 'TildaSans',Arial,sans-serif;
width: 1160px;
}
.dp-w-griditem {
width: 25% !important;
}
.dp-w-griditem-info {
padding: 20px !important;
font-size: 18px !important;
}
.dp-w-griditem-info-flex {
font-size: 15px !important;
}
@media only screen and (max-width: 1160px) {
#dp-grid {
width: 100%;
}
.dp-w-griditem {
width: 33% !important;
}
.dp-w-griditem-info {
padding: 30px !important;
font-size: 20px !important;
}
.dp-w-griditem-info-flex {
font-size: 16px !important;
}
}
@media only screen and (max-width: 768px) {
.dp-w-griditem {
width: 100% !important;
}
}
</style>Пример для расположения 5 блоков в одну строку.
<div id="dp-grid" style="margin: auto;"></div>
<script>
dplanloader(function(DP){
DP.insertGrid('#dp-grid',{
blocks: ['1s','1k', '2s','2k','3s', '3k','4s','4k'],
maxBlocks: 5
});
})
</script>
<style>
#dp-grid {
font-family: 'TildaSans',Arial,sans-serif;
width: 1160px;
}
.dp-w-griditem {
width: 20% !important;
}
.dp-w-griditem-info {
padding: 20px !important;
font-size: 16px !important;
}
.dp-w-griditem-info-flex {
font-size: 11px !important;
}
@media only screen and (max-width: 1160px) {
#dp-grid {
width: 100%;
}
.dp-w-griditem {
width: 33% !important;
}
.dp-w-griditem-info {
padding: 30px !important;
font-size: 20px !important;
}
.dp-w-griditem-info-flex {
font-size: 16px !important;
}
}
@media only screen and (max-width: 768px) {
.dp-w-griditem {
width: 100% !important;
}
}
</style>Своя форма заявки на Тильде
Если ваш сайт на Тильде и вы хотите вывести свою форму обработки заявок с каталога Домопланера.
Вы можете открывать свой попап в Тильде по клику пользователя на кнопку "Оставить заявку" внутри карточки квартиры в Домопланере.
Для этого необходимо:
1️⃣ Установить код Доопланера на сайте
Об этом написали в основной статье
2️⃣ Активировать "Своя обработка окна заявки"
В настройках каталога в Домопланере.
Об этом действии мы написали в основной статье
3️⃣ Создать попап
Нам нужно вызвать какой-то попап, в который будем передавать данные по интересующей клиента квартире. В этом попапе обязательно должно быть поле комментария. Если такой попап у вас есть, то переходите к следующему пункту.
Если его нет, то нужно добавить новый блок в Тильду. Нажмите добавление нового элемента и найдите в разделе Форма и кнопка найдите
BF502N "Popup: форма с множеством полей"
Далее настройте его под свои нужны: добавьте поля, цвета, изображение, текст кнопок и так далее. Как попап готов – переходите далее.
4️⃣ Настройте попап для приема заявок
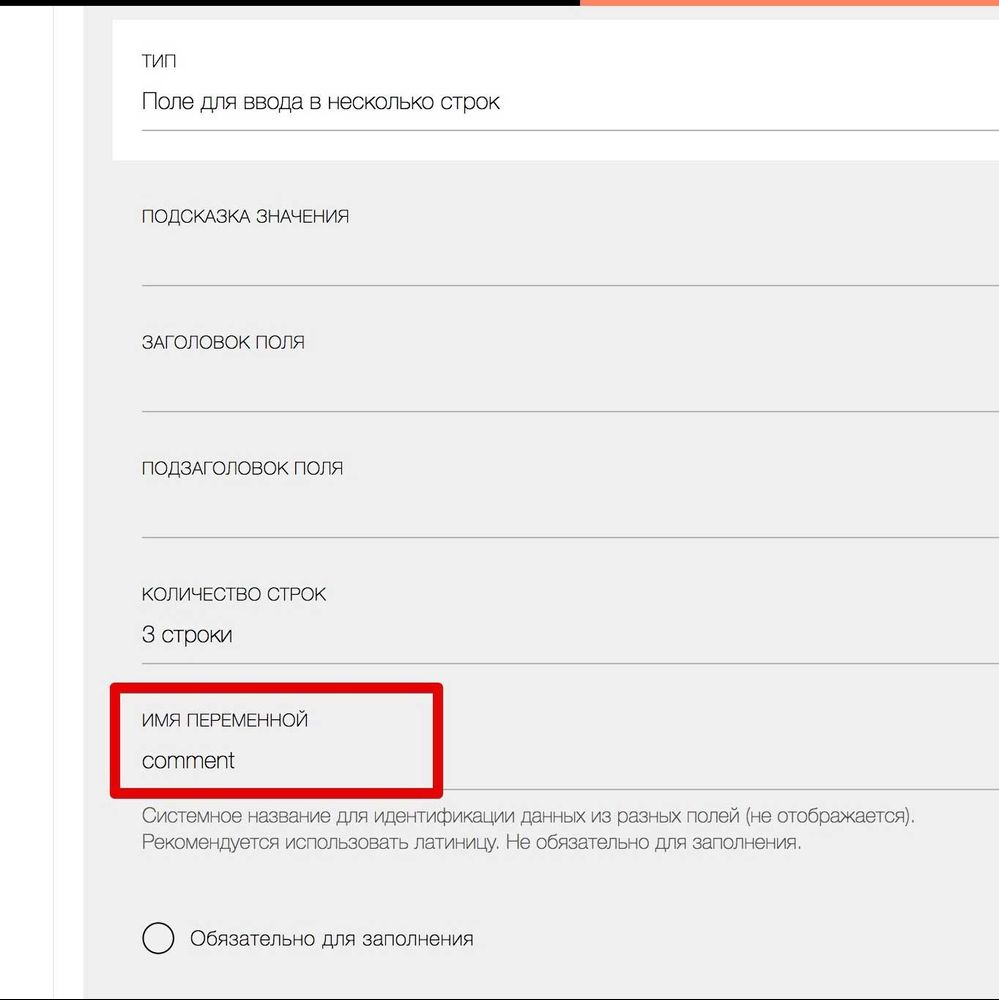
В попапе должно быть поле, в которое скрипт Домопланера вставит информацию о квартире, которую смотрит клиент.
Это поле должно быть типов "Поле ввода в одну строку" или "Поле ввода в несколько строк" или "Скрытое поле".
Имя переменной этого поля нужно указать comment.
Добавить новое поле можно через меню контента блока попапа, в подразделе Поля для ввода.
5️⃣ Поставить код обработки открытия на страницу Тильды
Добавьте новый HTML-блок со следующим кодом
МАКСИМАЛЬНО ВНИЗ ВАШЕЙ СТРАНИЦЫ (МОЖНО ВООБЩЕ В ПОДВАЛ)
<script>
// это ID попапа, по стандарту чаще всего #popup:myform
var modalCode = "#popup:myform";
// это название поля, в которое пишем информацию по квартире
var commentField = 'comment';
document.write("<a class='js-modal-clicker' href='" + modalCode + "' style='display:none'></a>");
window.DomoplanerOnBookStart = function(data) {
// это комментарий, который и добавится в поле инфы по квартире
var commentText = 'Хочу узнать подробности по объекту: '+data.type+' №'+data.number+' в проекте '+data.project;
document.querySelector("a.js-modal-clicker[href='" + modalCode + "']").click();
$('[data-tooltip-hook="' + modalCode + '"] [name="' + commentField + '"]').val(commentText);
}
</script>Все должно заработать!
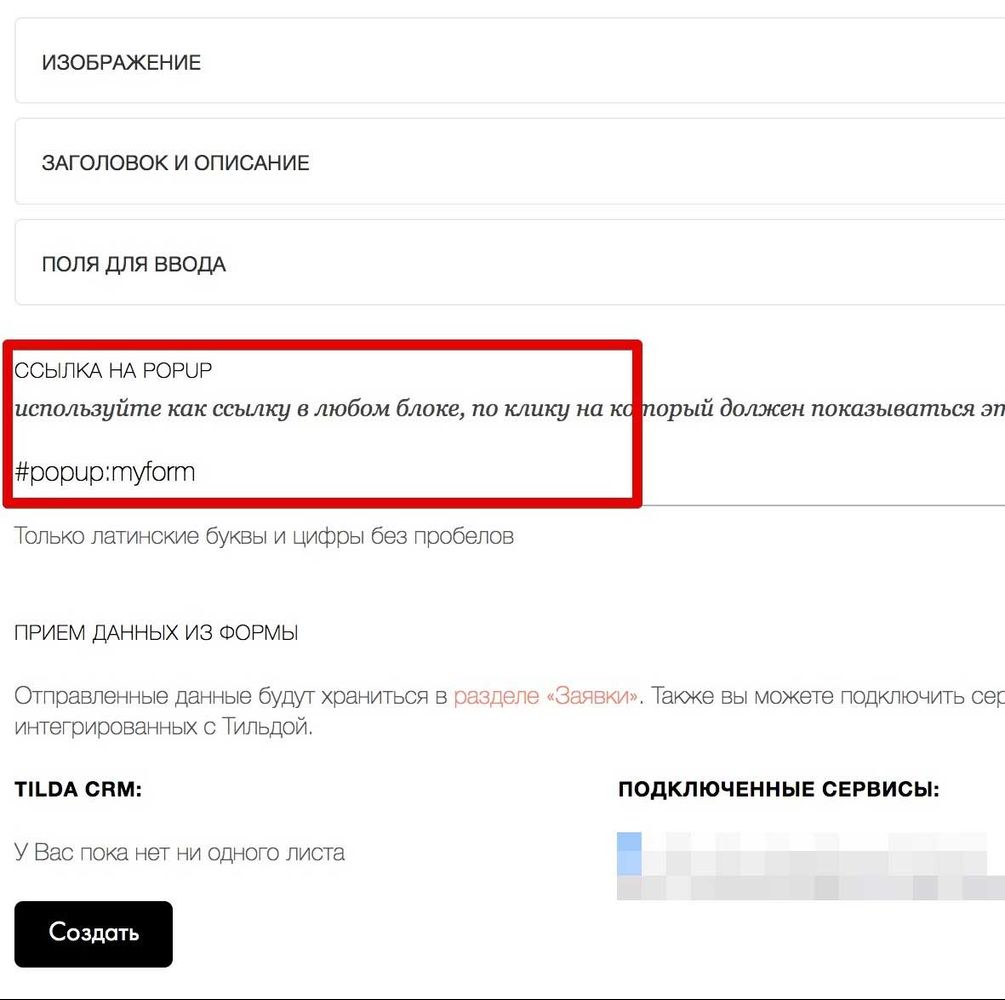
Если что-то не работает, при этом ваш попап уже был создан на момент текущих действий, то вот что нужно проверить:
Зайти в контент попапа и скопировать значение поля "ССЫЛКА НА POPUP" в код выше, а именно в это место:
var modalCode = "вот сюда";
Обратите внимание, что вставленное значение должно остаться в кавычках.
Опубликуйте страницу и проверьте вызов.
В любом случае, если что-то идет не так – вы всегда можете обратиться в нашу техническую поддержку.
Программная обработка заявок
Иногда требуется отправить данные по заявкам в систему сквозной аналитики или написать свою обработку заявок
1️⃣ Пользователь отправил заявку (после заполнения формы)
Объявите функцию window.DomoplanerOnRequest. При отправке пользователем заявки на одно из помещений вызовется данная функция, в нее будут переданы следующие значения:
window.DomoplanerOnRequest = function(data) {
// data.phone - строка - телефон клиента в формате "+7 (912) 481-24-21"
// data.name - строка - имя клиента
// Информация о помещении:
// data.flat.type - строка - тип (текстом - Квартира, машиноместо и прочее)
// data.flat.id - число - id
// data.flat.number - строка - номер
// data.flat.rooms - число - кол-во комнат
// data.flat.floor - число - этаж
// data.flat.price - число - стоимость, равна 0 если скрыта стоимость в виджете
// data.flat.house - дом, пример “Дом 3”
// data.flat.section - строка - секция, пример “Секция 1”
// data.flat.image - строка - ссылка на изображение помещения
// далее вы можете отправить эти данные в свою систему аналитики
}2️⃣ Пользователь нажал на кнопку отправки заявки (до начала заполнения формы)
Объявите функцию window.DomoplanerOnBookStart. Данную функцию вызываем при клике клиента на кнопку начала заявки.
window.DomoplanerOnBookStart = function(data) {
// data.type - строка - тип (текстом - Квартира, машиноместо и прочее)
// data.id - число - id
// data.number - строка - номер
// data.rooms - число - кол-во комнат
// data.floor - число - этаж
// data.price - число - стоимость, равна 0 если скрыта стоимость в виджете
// data.house - дом, пример “Дом 3”
// data.section - строка - секция, пример “Секция 1”
// data.image - строка - ссылка на изображение помещения
}Своя форма заявки на квартиру
Когда вам требуется выводить свой попап/модальное окно для отправки заявки в стиле вашего сайта.
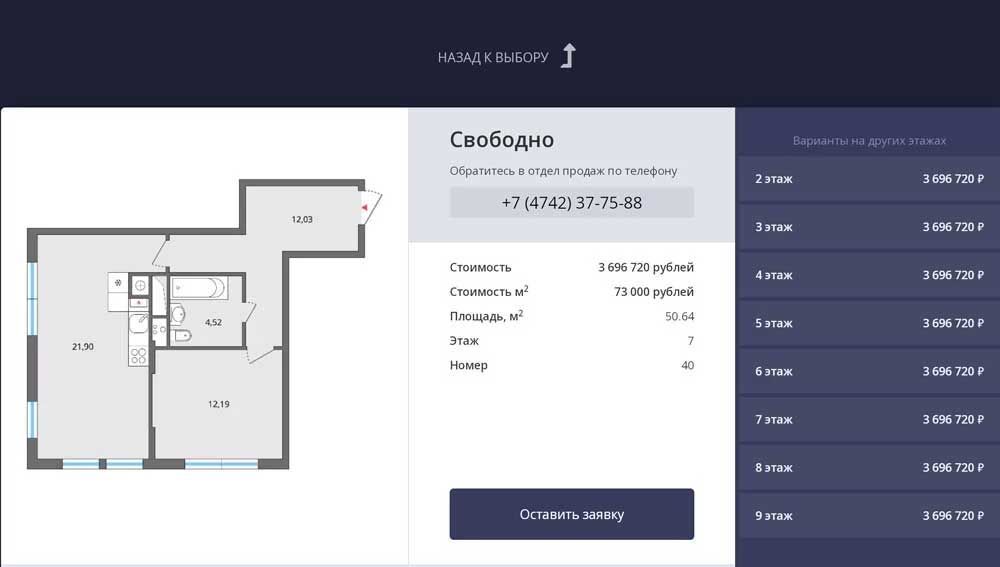
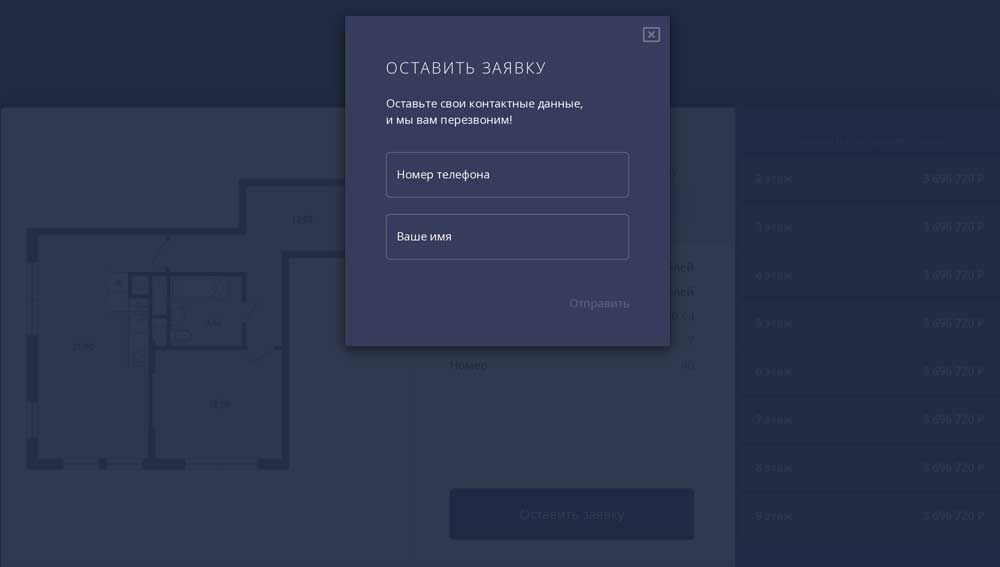
Так выглядит стандартная обработка заявок Домопланером:
По клику на Оставить заявку можно вывести свою форму.
Объявите в своем JavaScript функцию window.DomoplanerOnBookStart, которая будет вызываться в момент клика на кнопку Отправить заявку. В этом случае вы самостоятельно отображаете модальное окно в своём стиле.
Подробнее о параметрах, которые принимает эта функция, мы написали выше.
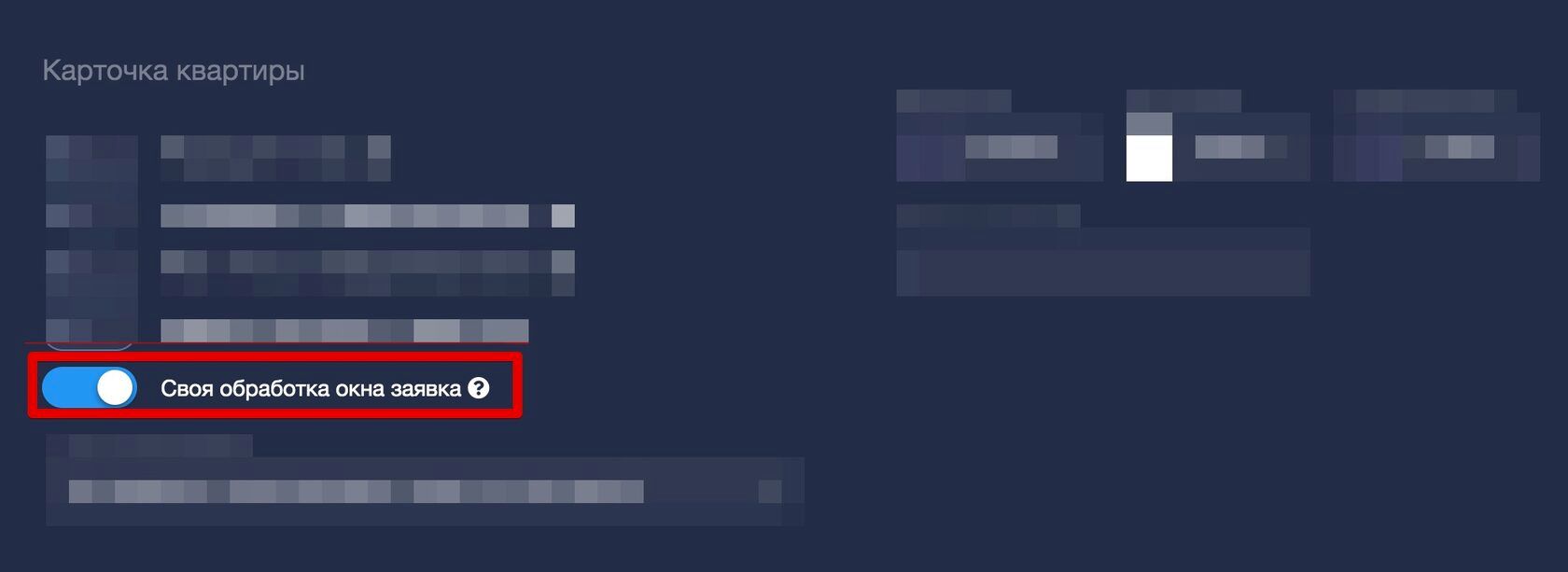
Не забудьте активировать свою обработку заявок в настройках каталога:
Блок Карточка квартиры – Своя обработка окна заявки
Z-index каталога
По умолчанию z-index блока каталога равен 99999.
Чтобы настроить правильную очередность блоков, вы можете задать произвольный z-index нашему каталогу. Например, чтобы задать значение 100000, просто добавьте в ваш CSS следующий стиль.
Для Тильды и других генераторов не забудьте обернуть код внутрь тега <style></style>, если вставляете этот стиль как HTML-блок
.domoplan-d8wa8gfa9f{
z-index: 100000!important;
}Как открывать каталог
Для этого есть 4 разных способа:
1️⃣ Установите ссылку на открытие
Укажите для нужной ссылки атрибут href="#dp"
Тогда при клике на эту кнопку каталог будет открываться автоматически. Если нужно больше параметров, то воспользуйтесь методом, описанным ниже
2️⃣ Путем изменения hash в браузере
Если hash="#dp", то каталог откроется автоматически.
Если этот хэш стоит у ссылки, то каталог откроется сразу. Вот пример:
https://teach.domoplaner.ru/catalog-in-site#dp
3️⃣ Путем указания атрибутов и классов на элементы
В таком случае каталог будет запущен при клике на них.
Вы можете указать следующие селекторы:
– добавить на элемент атрибут data-domoplan-open="1"
– добавить на элемент класс data-domoplan-open
4️⃣ Через JavaScript
Вызовите функцию Domoplaner.openCatalog()
Если у вас несколько проектов на одной странице, то вы можете вызвать нужную вам версию виджета через передачу его ID в этой функции. Например, Domoplaner.openCatalog("123/Gre8gd");
Hash-ссылки для открытия каталога
Вы можете настроить вид, который будет открываться в каталоге.
Для этого сделайте тег ссылки и укажите внутрь следующую конструкцию:
<a href="#dp/SECTION"></a>
Замените слово SECTION на следующие значение для открытия нужного раздела по умолчанию:
agencyForm - форма уведомления
facades - фасады
floors - этажи
plans - планировки
chess - шахматка
parking - паркинг
pantries - кладовые
other - другие объекты
Выбор конкретного этажа
floors можно открыть с указанным этажом. Для этого поле href ссылки сделайте таким:
#dp/floors?floor=21 где 21 - этаж, который нужно открыть
Открытие каталога с фильтрами
plans и chess можно открыть с фильтрами по комнатности. Просто передайте в href
#dp/plans?rooms=1-1с где 1 и 1с - это типы комнатностей, доступные в фильтре по планировкам. Можно добавить все типы через знак разделитель "минус"
Выбор конкретного дома
Во все разделы (кроме agencyForm) вы можете передать параметр house_id. Например, для такого кода #dp/plans?rooms=1-1c&house_id=222 будет открываться вид ПЛАНИРОВКИ с фильтром по дому с ID=222, где будут выделены только 1-комнатные и 1-комнатные студии
ID домов можно запросить у технической поддержки Домопланера
Выбор конкретного каталога
Если вы планируете работать на одном сайте сразу с несколькими каталогами, то можете открывать конкретные каталог следующим образом:
#dp/293/F9hdAh/floors?floor=21
где 293/F9hdAh - ID каталога, который вы хотите открыть. Остальные настройки указывайте уже после этого ID
Фильтр планировок при открытии.
Можно передать через знак минус несколько ID того или иного типа, и планировки отфильтруются при старте.
– по особенностям (берем ID тут)
#dp/plans?tag_id=ID1-ID2
– по акции (берем ID тут)
#dp/plans?discount_id=ID1-ID2
Отправка целей в аналитику
Каталог автоматически отправляет события в Яндекс.Метрику и Google Analytics
DPLANER_opened – каталог Домопланера открыт
DPLANER_lead – оставлена заявка на обратный звонок
DPLANER_phoneclick – клик по номеру телефону
Яндекс.Метрика
Как добавлять цели написано тут
Нужно добавить цель типа "JavaScript-событие" с названием DPLANER_lead
Google Analytics
Отправляем события по этой инструкции
Событие выглядит так:
window.ga('send', 'event', 'Domoplaner', 'DPLANER_lead');